搭建个人博客的方法
搭建个人博客,一般有三种方法:
- Wordpress:70%的网站都采用这个方法,商业化成熟,简单门槛低;
- 静态网页+博客框架:代表是Github Page+Hexo,有一定的技术门槛,好处是不用VPS,本文会详细介绍此方案;
- 自己编写一个网站:前后端都自己实现,嗯,门槛高又费时间,不提了。
Github Page是什么
Github 是全球最大的开源社区,Github Page 是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在 Github 上。
Hexo 是什么
你可以将你的静态页面直接放在 Github Page 上,也可以用 Hexo 或者 Jekyll 等博客框架自动生成站点。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
准备
- Github账号:官网:Github
- Git:Git下载安装程序
- Node.js:你可以通过Node.js下载安装程序,也可以用Git Bash安装
- Markdown编辑器:用于写文章,如果你还不知道Markdown,强烈建议你去了解下Markdown的语法
Hexo
安装
打开Git Bash,输入以下命令安装Hexo
1 | npm install -g hexo-cli |
初始化
打开Git Bash,输入命令
1 | hexo init [folder] |
[folder] 代表的是你的hexo文件夹名,如果不写,就默认在当前文件夹初始化。
然后进入你的hexo文件夹
1 | cd [folder] |
生成静态文件
需要执行 generate 命令生成静态文件,才能部署到服务器
1 | hexo generate #可简写为 hexo g |
启动服务器
由于还没有配置Github,所以我们先部署到本地服务器
1 | hexo server #可简写为 hexo s |
默认情况下,访问网址为: http://localhost:4000/
在某些情况下,你可能4000的端口被占用,可以选择重设端口
1 | hexo -p 5000 server |
这样的话地址就变成了http://localhost:5000/
打开浏览器,输入地址你就可以看到你初始的博客啦。
上传hexo博客的静态文档到GitHub
查看hexo插件的版本
1 | hexo -V |
大于 hexo 3.0 的上传到 github 的方法:
安装部署到 github 插件依赖
1 | npm install –save hexo-deployer-git |
Github 配置
接下来,我们来看看如何将 Hexo 部署到 Github Page 上
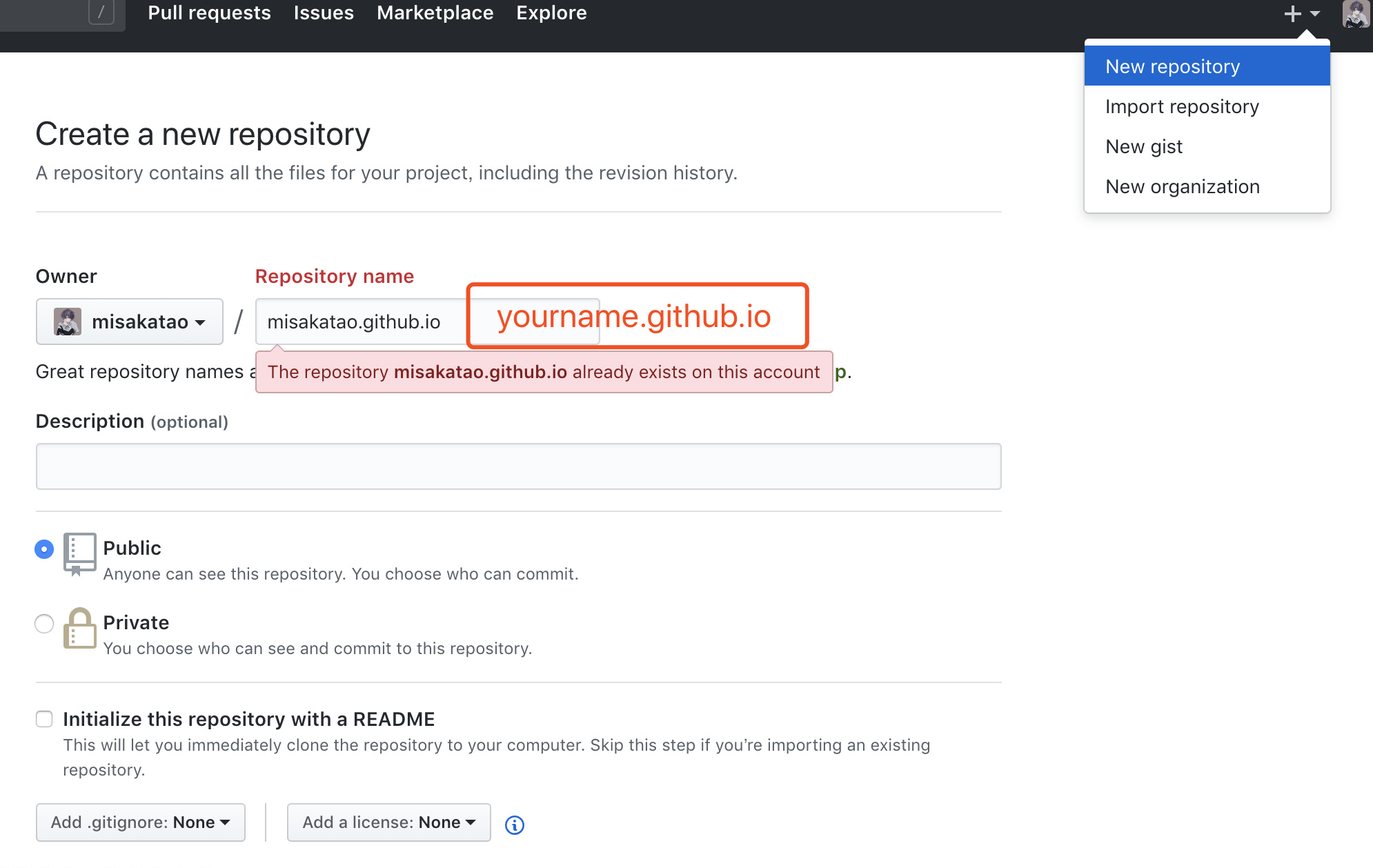
创建Github仓库
创建与你的Github用户名相对应的Github Page仓库,格式必须是username.github.io。

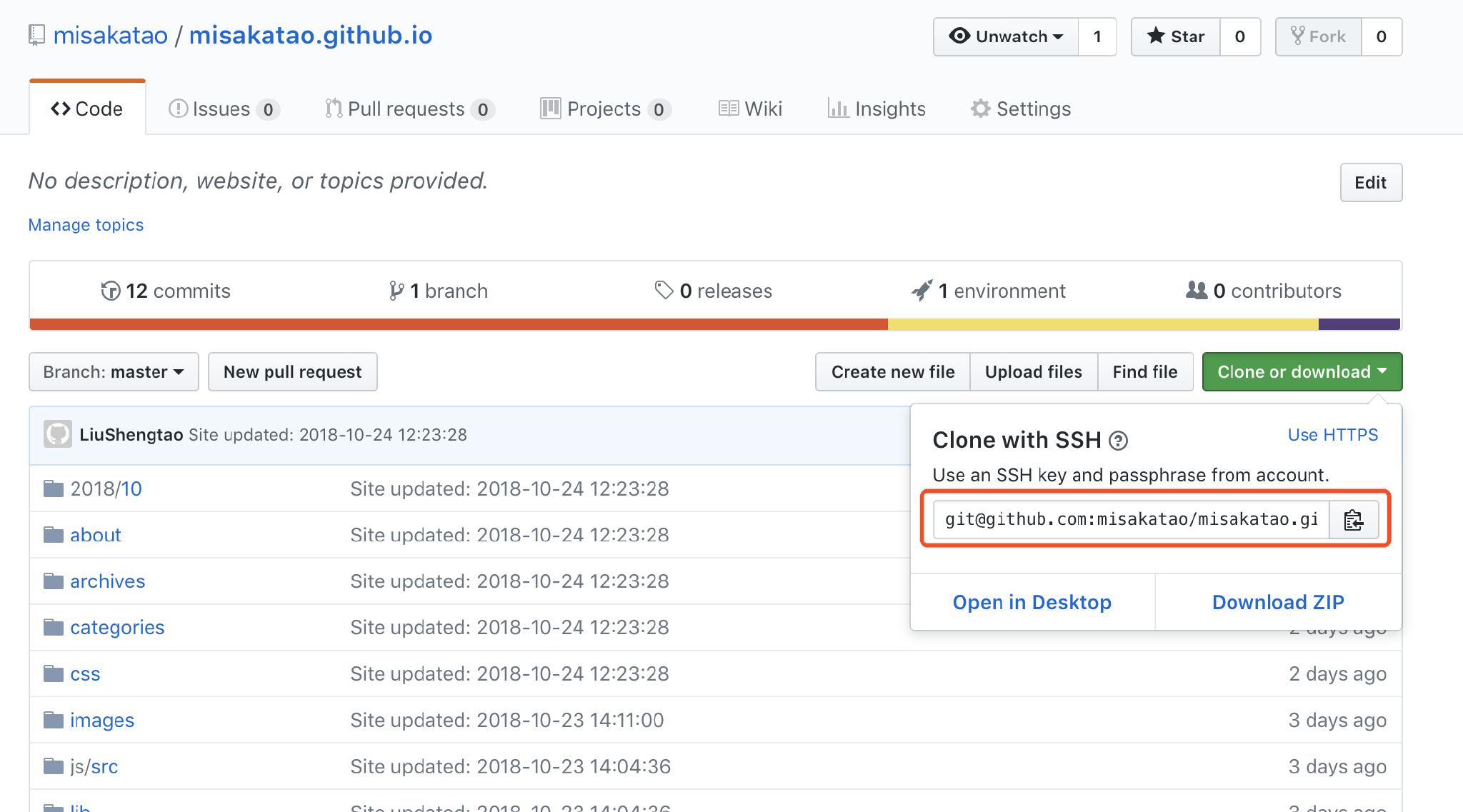
建立关联
进入你刚创建的仓库,复制仓库的地址

打开hexo文件夹下的_config.yml文件,拉倒最下面,修改deploy为以下代码,repository后面的是你的仓库地址
1 | deploy: |
这里需要注意的是,Github仓库有两种连接方式:
- HTTPS:每次上传到仓库都需要输入账号密码
- SSH:不用每次上传后输入账号密码,但需要配置SSH Key
具体的配置方法这里就不再详述了,有兴趣的朋友请参考这条链接
部署
输入以下命令部署到 Github Page
1 | hexo deploy #可简写为 hexo d |
然后在浏览器输入username.github.io就可以看到你的博客啦。
之后的部署就是三步
2
3
4
$ hexo g
$ hexo d
绑定域名
如果你不喜欢Github Page指定的子域名,你可以选择自己购买域名,然后绑定使用。
购买域名
域名购买水还挺深的,国内的有阿里云(万网),但国内的域名需要备案,你懂的;国外的选择就多了,比较著名的有 GoDaddy,记得用优惠码就是了,就不详细介绍了。
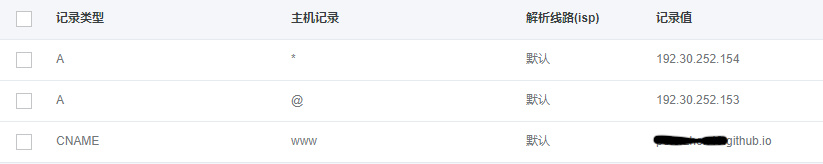
域名解析
用域名供应商提供的域名解析器或者DNSpod,添加以下记录:

其中两条记录A指向的ip地址是Github Page提供的ip,CNAME记录指定的是你在Github创建的仓库。
等解析生效之后呢,www.username.github.io和username.github.io都会指向你购买的域名。
绑定域名
最后一步,你需要配置你的仓库,使得username.github.io能通过你的域名来访问。在 hexo 的 source 目录下,创建 CNAME 文件,没有后缀,打开文件后输入你的域名,如
1 | misakatao.com |
保存之后部署到服务器,配置就完成了。
写作
Markdown
如果你不喜欢枯燥的text文本,又对 html 繁杂的标签无从入手,那么笔者推荐你使用 Markdown
Markdown 是一种轻量级标记语言。它允许人们使用”易读易写”的纯文本格式编写文档,然后转换成有效的HTML文档。
简单来说,Markdown就是带格式的文本,Markdown的语法非常简单,”易读易写”,只要你接触过了,相信我,你会对其爱不释手,再也不想去写什么text文本和word文档了。
markdown编辑器,推荐Typora。
Hexo写作
Hexo默认使用markdown语法来写作,你可以执行以下命令来创建一篇新文章:
1 | hexo new [layout] <title> |
你可以在[layout]中指定文章的布局,默认是post,hexo默认有三种布局,每种布局的路径不同:
| 布局 | 路径 |
|---|---|
| post | source/_posts |
| page | source |
| draft | source/_drafts |
其中 draft是指草稿,默认不会显示在页面上。
在新建文件时,Hexo会根据scaffolds目录的模版文件来创建文件,所以你可以修改模版文件来达到更好的初始化效果,如:
1 | --- |
上面文件最上方以 --- 分隔的区域文本有点特殊,它并不是markdown代码,而是Hexo的Front-matter,用于指定个别文件的变量,如:
| 参数 | 描述 |
|---|---|
| title | 标题 |
| date | 日期 |
| categories | 分类 |
| tags | 标签 |
需要注意的是使用categories和tags前需要先生成相应的页面
1 | hexo new page tags |
如何只显示文章的一部分和阅读更多呢?在显示内容后加一个<!--more-->就可以了。
写在最后
一个简单的博客至此就搭建完毕了,如果你想要更个性化的界面和功能的话,就要涉及到主题了,时间有限,这部分内容咱们下篇文章再聊,敬请关注。
其实搭建一个博客是很简单的事情,坚持总结和写作才是最难的事,别像笔者一样半年才憋出一篇文章,哈哈。
参考:
hexo官方文档